Analicemos nuestro código generado y agreguemos modificaciones para ir aprendiendo Flutter.
En la barra izquierda donde tenemos el explorador de archivos, encontramos la siguiente estructura de carpetas.
VS Code

Android Studio

hello_app
↳android # Configuraciones propias para app android.
↳ios # Configuraciones propias para app ios.
↳lib # Codigo de la aplicación.
↳main.dart
↳test # Nuestros test.
↳web # Configuración del proyecto web.
pubspec.yaml
Comencemos con el archivo pubspec.yaml el cual contiene la información del proyecto, dependencias y librerías externas que utiliza. Vamos a reemplazarlo por el siguiente:
hello_app/pubspec.yaml
El siguiente archivo básico en cualquier aplicación es el main.dart el cual define la pantalla que mostraremos, así como su lógica. Aquí encontraremos la definición de cada pantalla así como su comportamiento. Vamos a reemplazar el contenido con lo que se muestra a continuación:
hello_app/lib/main.dart
El IDE nos permite directamente ejecutar nuestro código dando click en un botón para correr nuestro programa, el cual internamente compilará y ejecutará nuestro proyecto.
VS Code

Android Studio

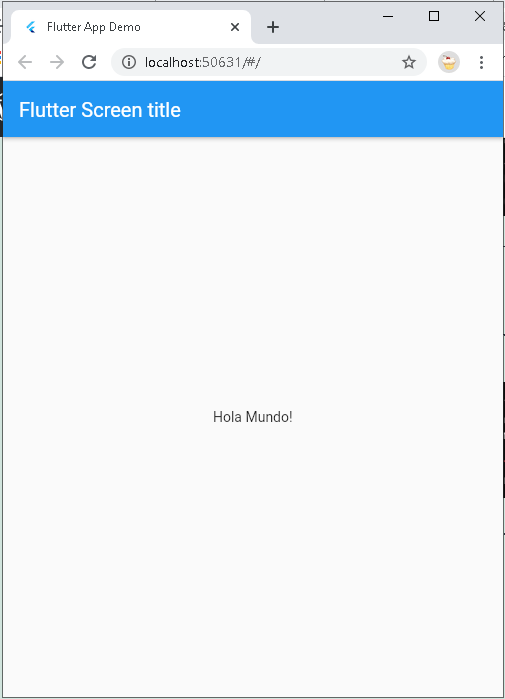
Al dar clic en el botón el IDE empezará a compilar y ejecutar nuestra aplicación, que en este caso se ejecutará en el explorador web.

Analizando el código
Ahora vamos a revisar más a detalle cada archivo que hemos creado.
hello_app/pubspec.yaml
name: hello_app
description: A new Flutter project.
publish_to: 'none'
version: 1.0.0+1name: Por buena práctica y para evitar errores de compilación se recomienda mantener el mismo nombre que la carpeta que lo contiene.
description: La descripción de nuestro proyecto.
publish_to: ‘none’ significa que será un proyecto privado.
version: La versión de nuestra aplicación (La debemos de ir cambiando con cada nueva versión que vayamos liberando).
environment:
sdk: '>=2.12.0 <3.0.0'enviroment: Es la versión de Dart con la cual estaremos trabajando.
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2Agregamos las dependencias que utilizará nuestra aplicación.
flutter: Agregamos Flutter SDK como parte de las dependencias.
cupertino_icons: Agregamos los iconos de Cupertino Widget. (No te preocupes, este tema lo cubriremos mas adelante).
flutter:
uses-material-design: trueuses-material-design: Habilitamos los iconos de Material Design de Google para poder utilizarlos en la app.
Ahora revisaremos el archivo main.dart que es el punto de inicio de nuestra aplicación.
hello_app/lib/main.dart
import 'package:flutter/material.dart';import: Para importar el paquete de Material Design icons y poder utilizarlos en la pantalla.
void main() {
runApp(MyApp());
}Cuando la app se inicie ejecutará el método main(), el cual contiene el comportamiento y apariencia de la aplicación.
La vida es un widget
En flutter todo es un widget. Existen 2 tipos de widgets: Widget con estado (StatefulWidget) y sin estado (StatelessWidget).
class MyApp extends StatelessWidget {En este caso estamos definiendo una clase llamada MyApp que por herencia será un tipo de clase StatelessWidget (Widget sin estado).
Debemos de crear el método build el cual se encarga de dibujar la apariencia de nuestro componente en pantalla. Cada Pantalla tiene 1 o más de estos componentes, cada uno de los cuales debe de ser diseñado por nosotros.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter App Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text("Flutter Screen title"),
),
body: Center(child: Text("Hola Mundo!"))));
}
}
MaterialApp: Creamos una instancia de esta clase para dar el diseño general de aplicación movil personalizada con el título (title) y el tema color azul. Este objeto forma parte del paquete material que importamos en la primera linea.
En este caso la propiedad title en la clase MaterialApp se utiliza para asignar el título de la pestaña en la página web o en el título que se muestra en el administrador de tareas de Android.
MaterialApp(
title: 'Flutter App Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
)En Flutter se le llama programación declarativa al tipo de código que escribimos para crear nuestra Interfaz de usuario (User Interface – abreviado UI), en la cual creamos nuestro componente con los atributos de title, theme dentro de nuestro componente principal y agregamos componentes hijos que a su vez cuentan con sus propiedades y sus componentes hijos.
return MaterialApp(
....
home: Scaffold(
appBar: AppBar(
title: Text("Flutter Screen title"),
),
body: Center(child: Text("Hola Mundo!"))));Mediante la propiedad home del objeto MaterialApp indicamos la pantalla inicial de nuestra aplicación, que en este caso es un componente Scaffold.
Scaffold Widget es un contenedor con la estructura básica de una app, tiene su propiedad appBar con la cual podemos personalizar la toolbar de nuestra aplicación. En este caso le asignaremos el título que deseemos mostrar en nuestra pantalla "Flutter Screen title".
Scaffold tambien tiene la propiedad body: con la cuál podremos asignar el contenido de nuestra app, usualmente es todo lo que se ve debajo de la toolbar hasta donde se termina la pantalla. En este caso estamos agregando un componente de diseño de centrado (Center) que tiene un hijo (child:) de tipo Texto (Text) que mostrara nuestro texto en la app.
Web

Android

Referencias:
https://api.flutter.dev/flutter/material/material-library.html
https://api.flutter.dev/flutter/material/Scaffold-class.html
¿Te está gustando este curso? Aquí hay más temas que otras personas están viendo en este momento.
